Rossy Cassavany - Cara Membuat Widget Share Melayang Di Samping Laman Blog, kali ini saya akan berbagi cara menambahkan tombol share seperti melayang di bagian kiri atau terpisah dengan laman blog ,hanya saja kali ini yang saya pakai adalah widget share dari ShareThis mempunyai fungsi yang sama untuk berbagi artikel ke teman-teman jika ada artikel yang sobat sukai,pastinya sudah tidak asing lagi dan sudah menjadi rahasia umum penting nya tombol share di blog atau website yang tentunya bisa meningkatkan jumlah visitor blog,terutama dari teman-teman pengguna sosial profil seperti facebook,twitter,google plus dan yang lainnya,yang mengunjungi artikel yang kita bagi atau pembaca yang membagikan artikel di sosial profilnya.
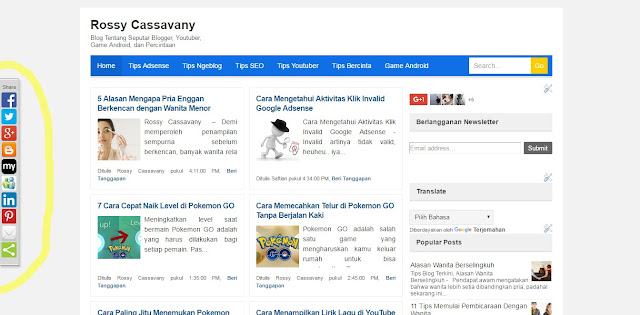
Mungkin sudah banyak yang sudah tahu bagaimana cara menambahkan tombol share seperti ini dan mungkin juga ada sebagian yang belum tahu,jadi tidak ada salahnya saya coba posting cara menambahkan tombol share dari ShareThis dengan efek mengambang atau floating di bagian kiri laman blog,langsung saja ke topik utamanya,dan contohnya bisa sobat lihat di bawah ini.
Membuat Widget Share Melayang Di Samping Laman Blog
Pastikan sebelumnya sobat sudah masuk akun blog sobat ,jika belum log in terlebih dahulu.
Masuk ke pengaturan Edit HTML ,seperti biasa centang expand template.
Cari kode </head> untuk mempermudah pencarian tekan ctrl +F Setelah ketemu kode </head> copy kode di bawah ini,letakan tepat di atas kode </head>.
<script type="text/javascript">var switchTo5x=true;</script>
<script type="text/javascript"
src="http://w.sharethis.com/button/buttons.js"></script>
<script type="text/javascript"
src="http://s.sharethis.com/loader.js"></script>
Kemudian save template. Sekarang masuk ke pengaturan tata letak ,pilih tambah Gadget terserah mau di bagian mana ,pilih Java Script/HTML ,copy kode di bawah ini lalu tempel dan save .
<script>
var options={ "publisher": "ur-fe042701-d84b-c4ec-b799-1646ea079c7e", "position": "left", "ad": { "visible": false, "openDelay": 5, "closeDelay": 0}, "chicklets": { "items": ["facebook", "twitter", "googleplus", "blogger", "myspace", "messenger", "linkedin", "pinterest", "email", "sharethis"]}};
var st_hover_widget = new sharethis.widgets.hoverbuttons(options);
</script
Sekarang widget share dengan efek mengambang di bagian kiri laman blog sudah terpasang ,ternyata tidak sulit kan membuat tombol share seperti itu,untuk sekedar informasi script diatas di dapat dari ShareThis dan tidak perlu ada yang di rubah lagi dan di jamin aman.
Sekian dulu dan terima kasih telah berkunjung atau kebetulan nyasar ke blog ini,salam.

Belum ada tanggapan untuk "Membuat Widget Share Melayang Di Samping Laman Blog"
Post a Comment